by Nash Lin | Jun 17, 2012 | 2D Flash Animation
Learning digital animation requires both animation and software skills. When we choose our animation software, specially when we are beginners, we do have some factors to consider before deciding on where to start. Almost anything in our life is possible until we...

by Nash Lin | Jun 5, 2012 | 2D Flash Animation
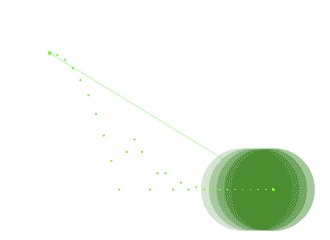
If you are new to learning animation, this is the best tutorial to get you started! Every animator starts to learn animation by creating a bouncing ball animation. In this video tutorial, I'll guide you to use an animation software called Adobe Flash (version CS4 and...

by Nash Lin | Jun 2, 2012 | 2D Flash Animation
Now that I've created my Flash animation on the timeline, I realized that I need to edit my animation by shifting the animation's position. The problem here is that when I move the first keyframe, the rest of the animation did not move together. It will be very...





 Hi! I’m Nash Lin and I'm sharing my animation skills and knowledge on this blog!
Hi! I’m Nash Lin and I'm sharing my animation skills and knowledge on this blog!